So, how many platforms do we need for widget development, anyway? And how many will survive, or thrive? That’s surely an open question — one that will likely get answered in the next year or two. And then there’s the question of what is a widget, really? Or "mini web app" … "social media app" … "gadget" … or whatever we call them. Or does the name really matter?
This post is my final coverage of the Widget Summit conference — specifically, the last five breakout sessions, which extended through end of day Tuesday. (All the rest of my Widget Summit coverage is here.) I thought the best sessions to catch on the second day would be those devoted to widget/web-app platforms from the majors. So, two sessions I attended were about development on (guess what?) Facebook, while the other three were on Apple’s iPhone, Microsoft’s new Popfly platform, and Google Gadgets. Here’s the way the rest of Day 2 played out, in the order of appearance:
Redmond Wants a Piece
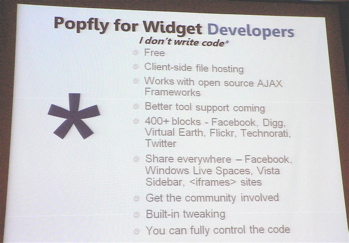
Popfly is a new plug-in for Silverlight, Microsoft’s new Flash competitor. It’s now available on the web in private beta — and, according to Dan Fernandez, Popfly product manager and evangelist, the goal is to "democratize development." He said there’s a huge world of non-professionals using MySpace and other sites and doing some amount of HTML and Javascript to build web apps or widgets. "There are 7 million ‘pros’, but 107 million ‘non-pros’," he said. MIcrosoft wants a piece of that. [Like they want a piece of everything else in the Web 2.0 world if they can get it, no?] 
"Users are the stars," said Fernandez, noting that it’s all about "embracing expression." He mentioned a recent study that found people spend more than an hour a week changing their online profile. He showed how, with Popfly, non-pro developers can snap together different "blocks" to build an app. They’ll be able to make what he called "Popfly gadgets" for Windows Live Spaces. In the audience questions following, someone asked when the product will actually be released, but Fernandez indicated he had no idea. Another obvious question came next: "What about Adobe AIR?" To which Fernandez said, "That’s a different audience." As in real developers. He did say that Microsoft is looking at the possibility of going open with Popfly. He also said that cross-platform support is being addressed. "Support for Mac is in the Silverlight runtime," and Linux support is (or is coming), too. [By the way, here’s some coverage of the Popfly demo at Web 2.0 Summit, which Steve Ballmer did a day or two afterwards — with Fernandez at the keyboard; he told me that morning at The Palace Hotel he was hoping his demo would work so he didn’t get shot… 🙂 ]
The Facebook Gurus Speak
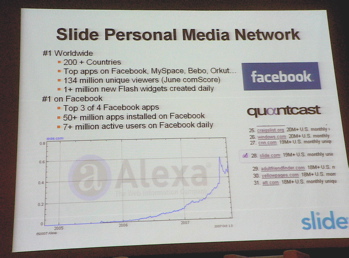
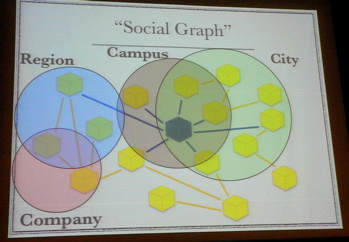
Tyler Ballance of Slide is the developer of some of the most popular apps on Facebook — including Top Friends, Fun Wall, Fortune Cookie, and Famous Quotes. He of course talked about FB’s favorite term of late — the "Social Graph" — and about the concept of "Social Utility." 

To develop a successful Facebook app, you need "real social interactions," Tyler said. "Helping users interact is what makes a good app." But how about what we commonly know as widgets, other than Facebook apps? "Little biddy things you drop on a page," as Tyler called them. 
He said using those on Facebook "isn’t too brilliant…they might work on Facebook — some do — but it’s probably not the way you want to go." On the other hand, he was happy to tell us that his Fun Wall app is "the best implementation of the widget idea on Facebook." [How humble of him.] He also said that "just porting apps to Facebook doesn’t work" and "just putting an RSS feed on your profile, for example, isn’t that interesting." The point is that FB users use this platform differently — "it’s unique." He talked about a new app he’s working on (or has just completed?) called "Why Are You Awesome?" He said it let’s you tell your friends why you are and — a key point he stressed — "it gives them a reason to check back." A couple of other key points Tyler made were these: "Notifications" are important, because people "crave these updates"….and the "Feed" is the "highway on Facebook — put things there that are interesting and relevant." He talked about the pros and cons of FBML (Facebook’s own markup language). It gives you the native look and feel, making the app "indistinguishable from the platform," he said. On the negative side, FB’s bugs become your bugs, "and you’ll always be the one to get blamed." The other option for developers is the "embedded iFrame" approach. On the plus side, it gives you "near complete control — you’re only constrained by space and the terms of service." However, you must call the Facebook API "lots"….and if an iFrame app is done wrong, "user experience suffers." So, what do you do? "Pick the one that you’re most comfortable with, and what you can ship the fastest. If it’s more than three days, forget it." Perhaps the most interesting insight was this: "Figure out how users interact with your app. And don’t take things so seriously. Facebook users don’t sign on to do work." [I’m not so sure FB’s leaders would agree with him there, as they try to make the platform attractive to more adults — meaning those active in the workaday world, concerned about things like, oh, productivity, business networking, and the like? Employers are already cutting off Facebook from their corporate networks because it’s perceived to be all about screwing off. So, the notion that FB users don’t care about work can’t be something FB’s investors like to hear.] The audience questions began with "What about useful and fun apps — are there any"?" I didn’t hear a good answer. "Is there any way to link to several pages within an iFrame app?" Tyler said it would be better and easier to use FBML in this instance. [He did note, in passing, that Top Friends is an iFrame app. And, later, he noted he works on this app "all day long."] Another general tip Tyler gave was to make an effort to stay on top of Facebook changes. "They’re definitely building out the platform." He also said metrics of what what people do inside the app are very important — "not so much their whole social map." But be careful you don’t violate FB’s terms of service: "You can only hash someone’s data for 24 hours."
Dave Fetterman is the creator, lead engineer, and a founding member of the Facebook Platform project. He was formerly with Microsoft and has a master’s in computer science from Harvard. He opened his talk by telling us how many Facebook developers there are now. 
Are you ready? It’s more than 50,000! He also said the site gets 54 billion page views a month. Yes, that’s a "b."
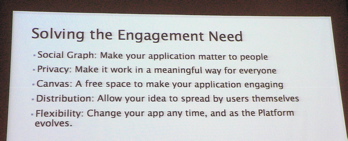
Fetterman launched into his advice for aspiring Facebook developers — the first and most obvious being "Make your app social." To be quite blunt about it, he said this: "Your content’s not interesting unless it’s interesting to your friends — or my friends." He also stressed the benefits of privacy. "It’s not a burden — it’s an asset." So, how does one get viral distribution?

Fetterman talked about the Facebook News Feed, and also about adding an app from the Profile (he said to develop with FBML for this), and he stressed the importance of Notifications "from granular updates." He said that mass distribution in "now easy." But he noted that "spreading an app is entirely different from spreading
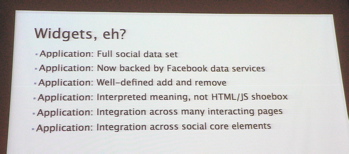
a widget." The latter, he said, is like "mailing HTML." He gave his take on how an app is different from a widget [see his slide here: "Widgets, eh?" you have to forgive Dave — he’s a Canadian 🙂 …] 
Facebook’s goal is to make developers as comfortable building on its platform as on your own site, Fetterman said. He added that FB has its own flavor of Javascript now, called FBJS — "to help you play in our environment." The goal is to give you JS while ensuring that you "remain safe" on Facebook. He also said they have "MockAJAX." New solutions he named as being in the works now are: message attachments, fb:mobile, and fb:ref. For more, Dave said to go to developers.facebook.com and wiki.developers.facebook.com.
iPhone Calling
Matt Drance was next up, the "Sharing Technologies Evangelist" at Apple. How’s that for a title? He does a bunch of stuff, and one of those is helping third parties develop for the iPhone platform, which was his topic this day. Matt said the iPhone was only 109 days old, and that it’s already had three updates in three months. He reminded us that the iPhone’s Safari browser is the same one for the new iPod Touch. Last week, Matt said a new iPhone web apps directory went live. "Apple is very serious about the web development platform for the the iPhone." [What Matt didn’t let us in on was the news that Uncle Steve was about to drop, the very next morning, that Apple was planning to open up the iPhone to third-party apps. Can’t blame him, I guess — he’d like to keep his job. But, c’mon, Matt — we wouldn’t have told anyone! 🙂 ] 
Matt talked about the Safari "WebKit," which is a web development engine. And he gave a bunch of pointers for those who plan to develop for the iPhone: understand the browser prefs (JS can be turned off, popups disabled, etc) … you need to separate your page content (JS, CSS,and HTML), and "be well formed and standard" (he specifically recommended the CSS Zen Garden site for inspiration) … know your resource limits … know your scripting limits … understand windows and dialogs (window.open and target="_new") … use supported content types, including Word, Excel, PDF, Quicktime (no Java, Flash, or SVG for iPhone, at least not yet) … use native fonts … test and bug with Safari 3 … and remember that the iPhone’s input device is a finger — which is a lot different from a mouse! Matt reminded us that the iPhone does not have cut & paste, drag & drop, or selection — at least not yet. Finally, he advised, even if you don’t yet have an iPhone or iPod Touch, you should get Safari 3 and see how your site or app looks in it.
GOOG Got It Goin’ On (Oh, Really?)
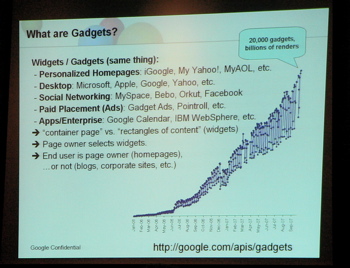
We were lucky to have presenting, in the very final session, Adam Sah, the architect for Google Gadgets. The most common place to find them, said Adam, is on iGoogle start pages. Google Gadgets is a platform for multiple sites, not a plug-in. 
"The end-user owns the page," said Adam. "Why do they like gadgets? Because they’re just remote HTML, cached by Google." And why do providers like them? "Because it’s an easy, cheap way to create interactive content," he continued. "You can write one in 30 seconds. And it’s high leverage — write once, run all over. 
You get free, effective distribution to tens of millions of users." He showed a slide identifying all the distributors of Google Gadgets. He said Gadgets are "frictionless and scaled…you don’t have to cut a deal with Google."
Adam also spoke about the newest type of Google Gadget — "Gadget Ads." He said they’re paid-placement gadgets that reach hundreds of thousands of sites. "A Google Gadget ad is nothing more than buying traffic for your gadget," said Adam. "They’re great for time-sensitive content, like movie openings," he said, " and great for ‘seeding’ viral distribution." What percentage of Gadget Ads get syndicated by others?" someone in the audience asked. Adam said it’s still too early in the game to talk about that. But, speaking of virality, he recommended that "putting an ‘Add to Google’ or ‘Email This’ button inside your gadget will get you free traffic." He said "It’s been hard to get initial virality started, but not so now with Google Gadgets."
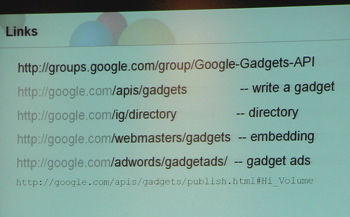
In closing, he said what makes a good Gadget in general (not necessarily the ad type) is a very small or no logo, usefulness or utility, and no registration required. He also put up a slide (shown here) with a whole bunch of resource links. 
One link he didn’t mention, which I found on my own, was this one: Google Gadget Ventures, a page that tells you how you can develop new gadgets with the financial support of Google.
That’s right — yet another company is stepping up with a financing program for widget (gadget) developers. Life is sure good if you’re an entrepreneurially minded developer these days, wouldn’t you say?
A recent interview of Google’s Adam Sah was just published on this ZDnet blog. It drills in further to some of the topics I touch on here in this post.
UPDATE (10/23): To make a couple of clarifications regarding Dave Fetterman’s presentation.
UPDATE (10/24): I didn’t mention in this post yet another platform: MySpace. It announced, after Widget Summit ended, that it, too, was opening up its platform to developers. But I figured most of you had already heard that. For some perspective and links on the topic, however, including developments at Web 2.0 Summit, here’s a recent post from Seth Levine’s blog.



Recent Comments