AdaptiveBlue is a company founded by my friend Alex Iskold, who also does some great analysis type posts on Read/Write Web regularly. (I’m looking forward to seeing Alex at the Defrag conference, which starts tomorrow in Denver.) AdaptiveBlue, based in NJ, was launched at DEMOfall ’06 (my coverage). It has since received funding from Union Square Ventures in NYC. I like the company’s mission: they want everyone to "browse smarter." Who can’t support that? Alex and his firm are very much out in front of the whole Semantic Web movement. But they aren’t just talking about it; they coming up with practical tools now to help us see the power and the potential of the Semantic Web. The latest of these? SmartLinks, which bring what Alex decribes as "fun, utility, and a social dimension to your pages…whether you’re a blogger or a big media company." Here’s a screenshot showing some of the sites whose links are displayed when you click on a SmartLink.

It’s all based on a little blue icon that appears next to certain links on your site. I’ve intalled SmartLinks on this blog, and here’s what one of those little blue icons looks like, at the end of a book link on my blog: 
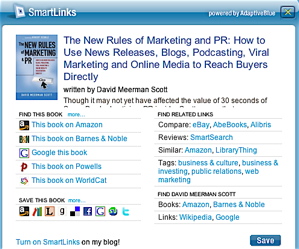
And here’s what you see when you click on this icon in this case — choices on where you can go to get the book, information on the author, reviews, and other links. (Installing was a breeze, by the way — it’s one click for Blogger or Typepad, my platform; a plug-in for WordPress; and just a single line of code for other types of sites. Note: to see where SmartLinks appear on my site, scroll down to the books section in my sidebar.) 
Key point about these SmartLinks: they let your readers explore related information, such as book reviews,
similar movies, stock research, music videos, etc, without navigating away from your content. That is huge.
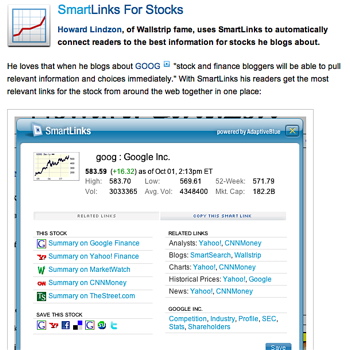
One use of SmartLinks that’s really getting a lot of attention since the company introduced the tool a week or so ago is SmartLinks for stocks. Here’s an example of what you’d see when you click on that little blue icon next to a Google link (stock symbol: GOOG): 
For more discussion of what this is all about, see the company’s blog, including a post on how to use Smart Links for stocks. Also, on the same blog, here’s a Q&A on Smart Links.

Recent Comments